- Selenium + Java
- Введение
- Подключить Selenium к проекту IntelliJ
- Простой тест
- Поиск элементов
- Пример поиска элементов
- Переключатели
- Флажки
- Выпадающие списки
- Таблицы
- Дождаться появления элемента
- Implicit Wait
- Explicit Wait
- Установка Selenium IDE
- Пример создания Test Suite и Test Case
- Заключение
- How to use IntelliJ IDE & Selenium Webdriver
- What is IntelliJ?
- Pre-requisites to IntelliJ with Selenium Webdriver
- How to Download & Install IntelliJ
- Configure IntelliJ to Support Selenium
- Example
Selenium + Java
Введение
В этой статье вы можете познакомиться с базовыми возможностями связки Selenium + Java
Подключить Selenium к проекту IntelliJ
Найдите среди доступных языков Java и кликните на Download
Распакуйте архив. Содержимое будет примерно таким
Откройте ваш проект в IntelliJ и нажмите File → Project Structure
Выберите Modules, затем нажмите на плюс справа и выберите 1. JARs or directories…
Переходите к следующей главе
Простой тест
На забудьте добавить путь до драйвера в системную переменную PATH о том как это сделать можете прочитать в статье «Основы Selenium»
import org.openqa.selenium.WebDriver ; import org.openqa.selenium.firefox.FirefoxDriver ; public class Main < public static void main (String[] args) < WebDriver driver = new FirefoxDriver() ; >>
Поиск элементов
О том как это сделать можете прочитать в статье «Основы Selenium»
Прежде всего нужно подключить By в Java это делается следующим образом:
Часто бывает недостаточно просто найти элемент. Чтобы совершать над найденным какие-то действия подключите WebElement
Пример поиска элементов
Небольшой пример поиска элементов.
1. Заполнить форму «Сайт» и нажать на кнопку «Перейти»
2. Кликнуть на первую ссылку с текстом «Renovation»
3. Кликнуть на второй элемент с текстом «Italy»
4. Кликнуть на второе изображение
Сделать это всё разными способами
Следовательно, нужный id это name1
С помощью linkText найдём все ссылки с текстом Renovation, выберем первую и кликнем на неё.
Будем искать ссылку, то есть cssSelector a, с классом march8
Теперь разберёмся с картинкой. Воспользуемся поиском по тэгу.
Переключатели
Нужно найти на странице www.urn.su/IT/selenium/basic_test/ переключатель и поставить его в положение Lannister
В качестве проверки вывести в терминал содержимое.
Я пользовался списком, поэтому импортировал import java.util.List;
В этом примере пользуюсь Firefox
Флажки
Нужно найти на странице www.urn.su/IT/selenium/basic_test/ флажки и отметить Cersei
Изучив код страницы можно понять, что у нужного элемента прописан id, поэтому найти его очень просто.
Выпадающие списки
Нужно найти на странице www.urn.su/IT/selenium/basic_test/ флажки и выбрать Dawn
Я буду использовать Select, поэтому нужно предварительно подлючить import org.openqa.selenium.support.ui.Select;
Таблицы
Нужно найти на странице www.urn.su/IT/selenium/basic_test/ таблицу. Во внешнюю таблицу вложена внутренняя. Нужно добраться до элемента в третьей строке вложенной таблицы. Для проверки выведем содержимое этого элемента в терминал.
Обратите внимание на строки 14, 15 и 16. Сначала драйвер находит внешнюю таблицу, затем я уже не вызываю driver, а ищу только во внешней таблице, а затем только во внутренней таблице.
Дождаться появления элемента
Элементы могут подгружаться на страницу с разной скоростью. Чтобы избавить себя от лишней головной боли нужно по максимуму использовать возможности Selenium
Implicit Wait
Время ожидания заданное с помощью Implicit Wait, это глобальная настройка для WebDriver. Каждый раз когда нужно найти элемент на странице WebDriver будет искать либо пока не найдёт либо пока не пройдёт это время.
Через каждые 500 мс WebDriver будет обращаться к DOM на предмет наличия нужного элемента.
Explicit Wait
Например, как узнать, что в вашем интернет-магазине исправно работает оформления заказа? Нужно зайти в карточку какого-либо товара, положить его в корзину, перейти на страницу оформления заказа, заполнить данные заказа (фио, телефон, адрес, e-mail и тд), нажать кнопку «Оформить заказ», убедиться, что заказ оформлен. В следующий раз, чтоб проверить тот же сценарий, вам придется проделать эти действия снова. Но на самом деле, вам можно сделать это всего один раз, а Selenium IDE даcт возможность многократно повторить эти действия в автоматическом режиме.
Мы задумались об использовании Selenium IDE при разработке одного из наших проектов, когда проверки типа «а ничего ли не поломалось в других местах?» стали очень трудоемкими. Представьте, что на проекте добавление нового функционала может повлиять на отображение блоков информации на пяти разных типах страниц и вам нужно быть уверенными, что они по-прежнему работают так, как и раньше. Можете представить сколько времени занимал бы переход на каждую из пяти видов страниц, совершения там необходимых действий и проверки все ли исправно. Мы решили возложить эту ношу на автоматический тест!
Установка Selenium IDE
После этого браузер все же должен вывести окно для подтверждения вами установки плагина. Соглашайтесь и устанавливайте его, затем перезапустите браузер.
У вас появится новая иконка в правом углу панели браузера.
Пример создания Test Suite и Test Case
Откройте окно Selenium IDE в браузере нажав на его иконку в панели. Вы должны увидеть такое окно:
Если мы запустим этот тест кейс, то он автоматически перейдет на сайт epages.su и потом перейдет на страницу контактов. Половина задачи сделана, осталось добавить проверку на наличие номера телефона. Для этого нужно выделить пустую строку в области, где появились записи перехода по страницам и заполнить два поля Command и Target. В поле Command нужно вызвать функцию assertElementPresent, которая проверят есть ли искомый элемент на странице. А в поле Target нужно указать этот искомый элемент. Для этого нужно нажать на кнопку Select справа от поля, перейти на страницу сайта и выбрать мышкой номер телефона. После этих действий ваше окно должно выглядеть так:
Настало время проверить как работает этот тест кейс. Нажмите зеленую стрелку Play с тремя зелеными прямоугольниками. Эта кнопка запускает по очереди все тест кейсы в текущем наборе (Test Suite’е). Все строки нашего тест кейса должны окраситься в зеленый цвет, что означает, что наш тест успешно перешел на сайт E-PAGES, нашел там страницу контактов и правильный номер телефона на ней!
Заключение
How to use IntelliJ IDE & Selenium Webdriver
Intellij is an IDE that helps you to write better and faster code. Intellij can be used in the option to Java bean and Eclipse.
What is IntelliJ?
IntelliJ IDEA is a Java Integrated Development Environment (IDE). It is used for software development. It is developed by JetBrains. It comes under apache2 licenced ‘community edition’ as well as ‘proprietary commercial edition’. It is the finest available Java IDEs. It provides facilities like advanced code navigation and code refactoring capabilities.
Pre-requisites to IntelliJ with Selenium Webdriver
For that, we need to have some pre-requisites which are as follow.
How to Download & Install IntelliJ
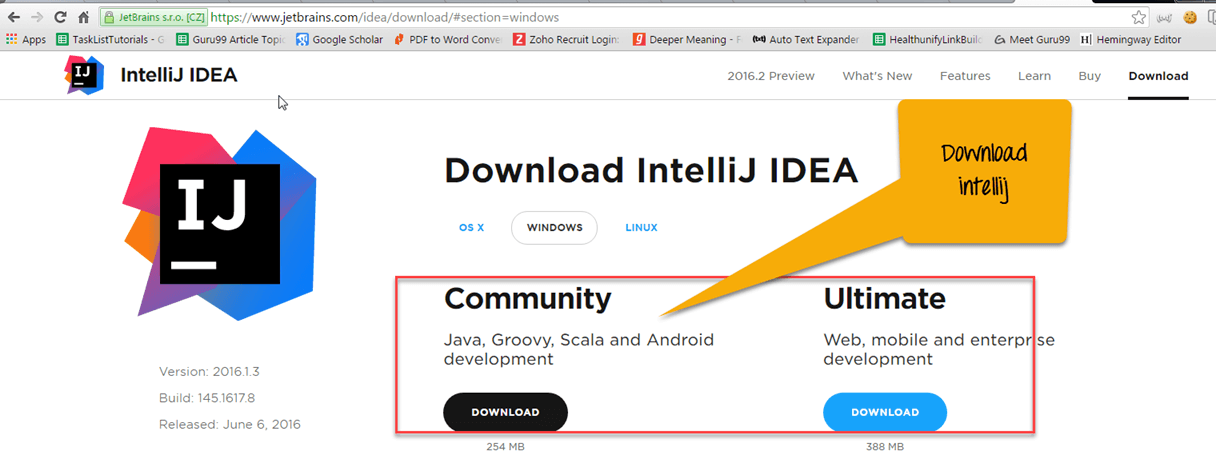
Step 1) To download IntelliJ visit the jetbrains site. Here we have selected «Community» Version. You can select «ultimate» version for mobile, web and enterprise development.

Step 2) When you begin downloading, you will see a message like this.

Step 3) In next step, a pop-up window will open. Click on ‘run’ button.

Step 4) In this step, click on ‘next’ button in the setup wizard.

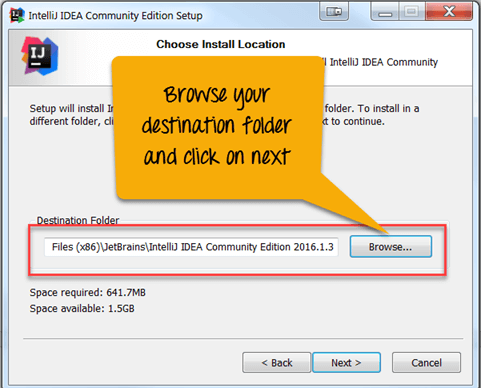
Step 5) Another pop-up window will open. Browse your destination folder and click on ‘next’ button.


Step 7) In next step, click on ‘Install’ button.

You can see IntelliJ installing process is in progress.


Step 9) If you already have an older version of IntelliJ installed in your system. You can import setting from older version to the newer version. Since we don’t have any previous version installed. We will select the second option.

Step 10) When you click on ‘ok’ button in the previous step, it will ask for Jetbrain privacy policy agreement. Click on ‘Accept’ button.

Step 11) In this step, you can set plugin setting.

Step 12) In next step, select the option as per requirement. You will see options like create a new project, import project, open, etc.


Step 14) In this step, the file we selected in the previous step appears in the project directory.

Configure IntelliJ to Support Selenium
To support Selenium, you need to configure IntelliJ. For that follow the following steps.
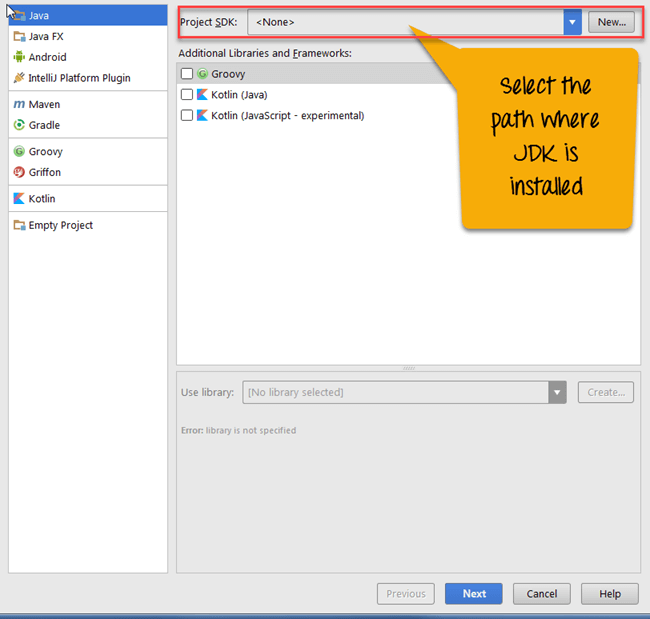
Step 1) Launch your IntelliJ IDE and make a new Project. Select File -> New -> Project


Step 2) In the previous step when you Click -> Next. A new screen will open. In this screen, give project name. In our case, we have given name Selenium_Guru99. Then Click -> Finish. Your project has been created in IntelliJ.

For this Click go to File -> Project Structure -> in a project setting tab look for Modules -> Dependencies -> Click on ‘+’ Sign -> Select for JARs or directories.


Step 5) Right Click on /src directory -> New -> Java Class. Your project structure will look as shown below.

Example

Following is java code for test1.
This article is contributed by Fahid M and edited by Jeegar M.
















